Search
How to add Hubspot Forms to your website
Leverage Hubspot’s form editor to customize the look and feel, and make your lead form match your brand perfectly. Send form submissions straight to your Hubspot account.
In order to get started, follow the steps below:
Go to Hubspot website and open a new or existing form in your Hubspot marketing dashboard. Click embed on top right and copy your portal and form IDs from the embed modal.

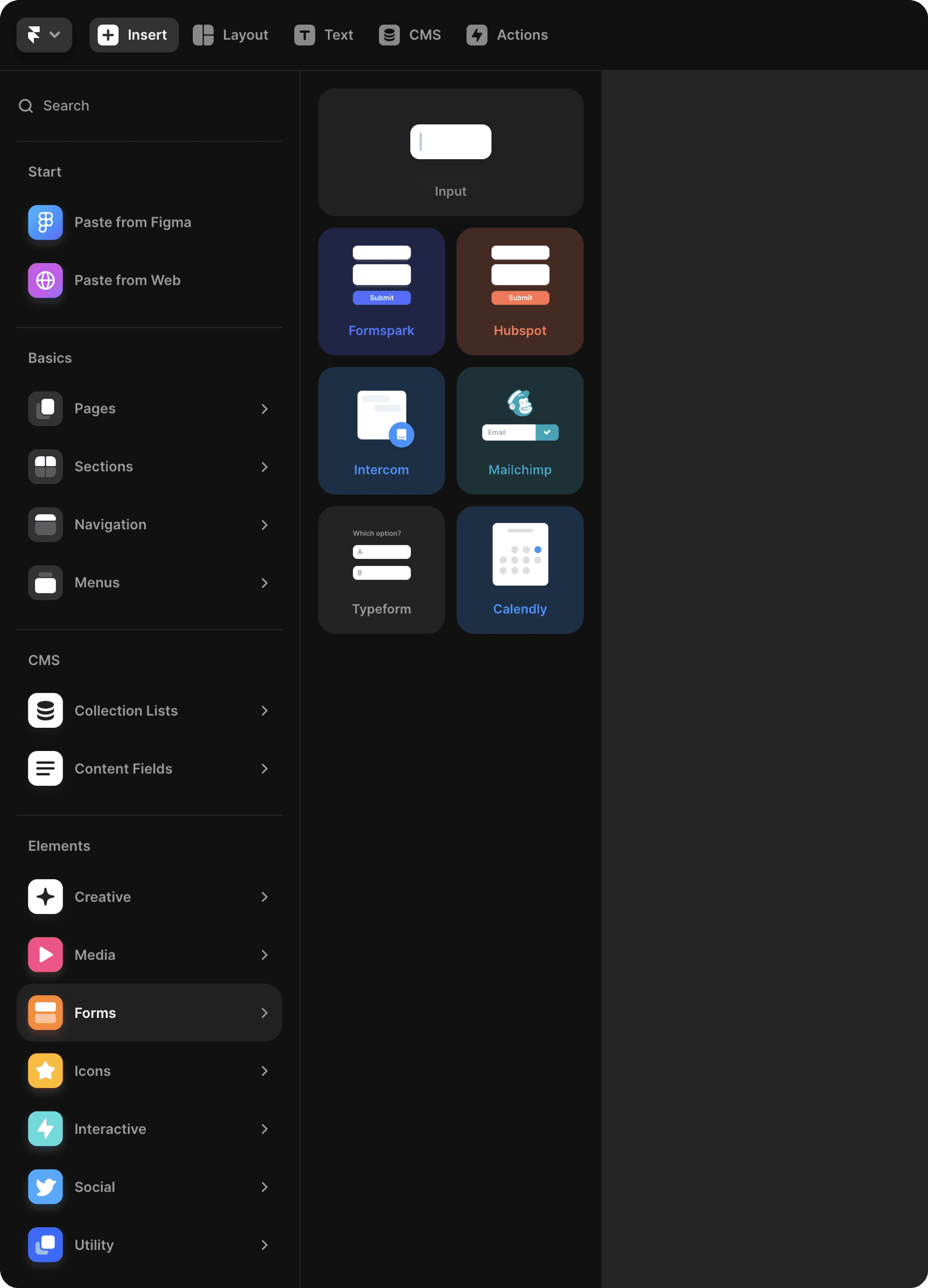
Next, open a project in Framer. On the left of your Framer canvas, you’ll find the Insert panel. Find Hubspot in the Integrations section. Drag the Hubspot component onto any page on your canvas.

From there, you’ll be able to paste the portal and form IDs into their respective ID fields (in the properties panel on the right). Head over to your Hubspot marketing dashboard to customize the form’s appearance.

Top use cases for Hubspot in Framer
Give your audience a way to get in touch with a custom form on your Framer website.
Connect with leads and clients by adding a contact us form to your site. (Add placeholder text with helpful examples or hints to get more valuable information.)
Manage support requests with a lightweight system that can help you organize tickets all in one place.
Collect feedback from users to prioritize new features or functionality in your product.